- Programs
- Undergraduate
- Accounting
- Information Security, Assurance, and Analytics
- Apparel Design
- Business Analytics
- Business Information Systems
- Design & Innovation Management
- Digital Marketing
- Digital Marketing Analytics
- Innovation & Entrepreneurship
- Family Business
- Financial Planning
- Finance
- Hospitality Management
- Human Resource Analytics
- Innovation Management
- International Business
- Interior Design
- Organizational Leadership
- Marketing
- Product & Merchandising Management
- Supply Chain and Logistics Management
- Business Administration
- Certificates
- Market Research and Consumer Analytics
- Microcredentials
- Sports Business
- Graduate
- Minors
- Continuing Education
- Flexible Learning
- Admissions
- Student Experience
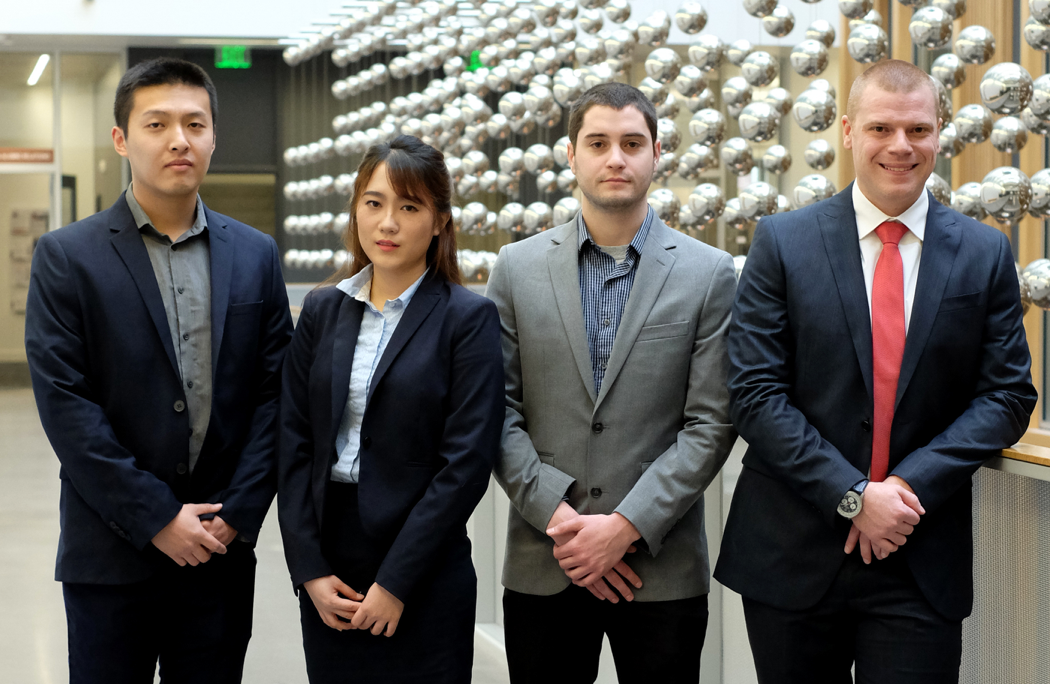
Start Your Journey
Hone your skills and emerge developed into hard-working leaders, ready to take on any challenge.
Graduate Career Ready
Find a job, discover an internship, jumpstart your career.
- Advising
- Resources
- Incoming International Exchange Students
- Business Core Courses
- Changing Majors To The College Of Business
- Academic Policies and Standards
- BA 210 Internship form
- Laptop Recommendations
- COB Internship Request Form (for juniors/seniors)
- College of Business Code of Honor
- College of Business Course Materials
- MECOP Internship form
- Transfer students: request an unofficial transcript evaluation
- Academic Planning
- Advising Schedule a Meeting
- Resources
- Career Success
- Student Success
- Resources
- Center for Advancing Financial Education (Cafe)
- InnovationX
- Sales Academy
- Faculty & Research
Featured Faculty
Meet Dr. Ryann Reynolds-McIlnay, assistant professor of marketing and merchandising management.
Volunteer Income Tax Assistance (VITA)
The Volunteer Income Tax Assistance (VITA) program at OSU offers free, accurate tax preparation for low- and moderate-income individuals while providing students with valuable hands-on experience. It’s a win-win, supporting financial literacy and empowering the community.
- Centers and Strategic Initiatives
- Faculty
- Faculty Research
- Funded Research
- Research
- Companies & Recruiters
- Recruit & Hire
The OSU Difference
More than 3,000 students
30k Alumni worldwide
28 degrees and areas of focusDegree programs and focus areas developed with industry advisory boards representative of more than 185 area and national businesses. We're graduating the workforce that you need.
- Education & Training
- Sponsored Research & Consulting
- About
Start Your Journey
Hone your skills and emerge developed into hard-working leaders, ready to take on any challenge.
Diversity, Equity, Inclusion
At the OSU College of Business, we champion diversity in experience, values, and perspective.
The OSU Difference
At the College of Business, we're inspired by everything around us. We support bold risks, big dreams and never giving up. We prepare you for a diverse world and teach you to become engaged citizens and business leaders.
Are you ready to get started?- The Dean
- College of Business Rankings
- Dean's Council of Excellence
- Advisory Councils
- Diversity, Equity & Inclusion
- Our People
- Strategic Plan
- Alumni
Your Lifelong Education Partner
Transform your life with our online and in-person programs taught by College of Business faculty and industry experts.
The OSU Difference
There are more than 30,000 College of Business alums in the world. Each year, hundreds of you inspire and mentor current students, and support internship and job opportunities at your companies. Because of you, the Beaver family is strong.
- Alumni Nominate
- Alumni Recognition
- Alumni Where We Are
- Business Gold
- Our Team
- Update Your Information
- Volunteer